近期因为变成前端岗位,开始接触前端的开发。过程中遇到了window对象,比较感兴趣,记录一下。此次遇到的api指令大概就几个,所以先挑几个写一下,后续再有用到时继续补充。
window.open
语法
1 | let windowObjectReference |
strUrl === 要在新打开的窗口中加载的URL。
strWindowName === 新窗口的名称。
strWindowFeatures === 一个可选参数,列出新窗口的特征(大小,位置,滚动条等)作为一个DOMString。
参数与返回值
WindowObjectReference打开的新窗口的引用。如果调用失败,返回值会是
null。如果父子窗口满足”同源策略”,可以通过引用访问新窗口的属性或者方法。比较简单的例子就是,使用该对象
.close()就可以将弹出的窗口关闭strUrl新窗口需要载入的url地址。可以是图片文件或者html页面都可以。
如果strUrl为空,打开的窗口将会是带有默认工具栏的空白窗口(加载about:blank)
调用window.open()方法以后,远程 URL 不会被立即载入,载入过程是异步的。(实际加载这个URL的时间推迟到当前脚本块执行结束之后。窗口的创建和相关资源的加载异步地进行。)
strWindowName新窗口的名称。该字符串可以用来作为超链接
<a>或表单<form>元素的目标属性值。字符串中不能含有空白字符。注意:strWindowName 并不是新窗口的标题。如果要在每次调用 window.open()时都打开一个新窗口,则要把参数 strWindowName 设置为
_blank。如果说指定名称的话,比如已经存在一个以strWindowName为名称的窗口,则不再新打开一个窗口,而是把strUrl加载到这个窗口中
strWindowFeatures可选参数。是一个字符串值,这个值列出了将要打开的窗口的一些特性(窗口功能和工具栏) 。 字符串中不能包含任何空白字符,特性之间用逗号分隔开。
如果你使用了 strWindowFeatures 参数,那么只需要列出新窗口中启用的特性,其它的特性(除了titlebar和close)将被禁用或移除。
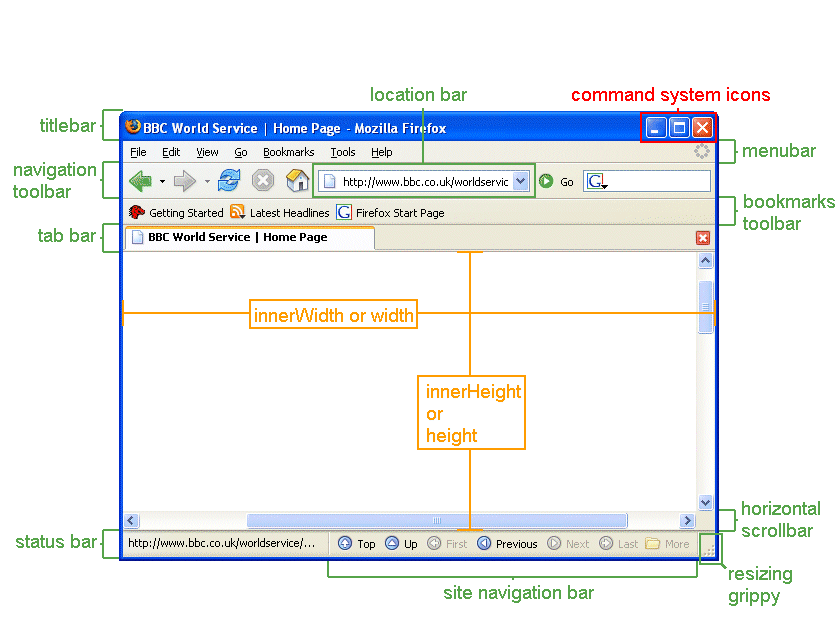
如下是窗口的各个属性标识

windows.close
语法
1 | window.close() |
注意事项
该方法只能由 Window.open() 方法打开的窗口的 window 对象来调用。如果一个窗口不是由脚本打开的,那么,在调用该方法时,JavaScript 控制台会出现类似下面的错误:不能使用脚本关闭一个不是由脚本打开的窗口。 或 Scripts may not close windows that were not opened by script. 。
例子
该方法可以关闭一个由window.open()方法打开的窗口
1 | var openedWindow; |
相关研究
背景:因为下载相关找到这些内容。如何实现一个下载操作呢。
location.href = url
创建一个a标签,获取a标签,然后触发点击事件。
使用iframe,创建一个隐藏的iframe,然后修改src地址,触发下载。
问题: 那么触发下载能拿到回调么。原先是想触发下载后自动关闭页面的。
经过一圈的查询与自己的实验,无论上述任何一种方式,都无法做到启动下载后,在触发关闭操作。 目前做法是延迟1秒后关闭页面,写死的时间。后续有更好的方法,再在此处修改。
如果无意间你看到这篇,有更好的方法希望能给我发邮件 zlpdeveloperll@gmail.com。